ワードプレス(WP)初心者のじーまです。
ブログを立ち上げてやっと50記事まで増やす事が出来きた記念にとうとう有料のテーマに手を出してしまいました。
購入前に色々調べるとモバイルに特化したテーマがあるという情報が!
僕のブログのお客様は7割以上スマホから。

正直パソコンよりスマホ重視のブログが作りたい!
CSSなど全く分からない僕でも簡単にブログをカスタマイズ出来るらしい。
話を聞いているとまさに理想のテーマではないかw
ここは一つ勇気を出して購入してみました。
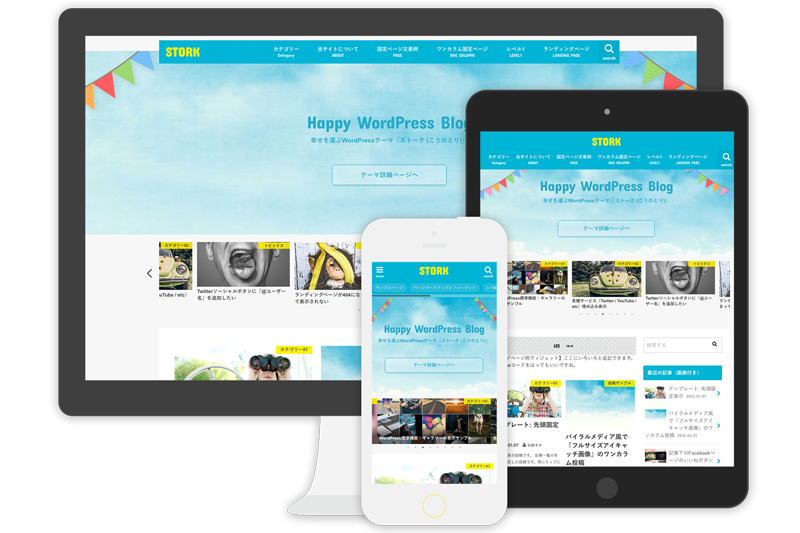
美しいデザイン
テーマをストークに変更するだけで出来上がったブログデザイン。
初心者ブロガーから一般ブロガーにレベルアップした感覚になってしまうほど。
無料テーマはシンプルな上、CSSを使いこなせないとデザインがほとんどイジれません。
初心者ブロガーこそ有料テーマを購入するべきだと思いました。
ストークに変えて何が変わったの?
ブログの見た目が悪すぎると、それだけで離脱率が格段にアップします。
僕はストークに変えただけで滞在時間と直帰率が改善されました。

ハンバーガー型のカテゴリーも結構良いんですが、
カテゴリーが記事の上部に表示されることによって何故かPV数が上がりました。
それにより滞在時間も上がり一石二鳥!
これだけでこんなに違うのか(笑)
ストークで出来たこと
僕がブログで一番やりたかった事、それは【顔付きの吹き出し】。
そのためにはどうもショートコードたるものを打ち込まなければいけないらしい。
初めて聞いた時は初心者の僕にはさっぱり不明でした。
調べて行くうちにどうも下のリンクからいけるプラグインを使って簡単に出来ることが判明。
簡単に説明すると
- AddQuicktagというプラグインを取る。
- リンク先からインポート用のファイルをダウンロードしてインポートするだけ。

わからない人のためにファイルのインポートのやり方だけ画像を使って説明しときますね!
- 設定を押す
- AddQuicktagを押す
- ファイルを選択を押してダウンロードしてきたファイルを選択する。
- ファイルのアップロード・インポートを押す

この設定が終わると記事を投稿するページの上のバーにこんな感じでショートコードが簡単に使えるようになります!
ショートコード一部紹介
シンプルな感じとか
注意
喚起
なんかも
補足したりも出来るよ
こんなボタンも出来ました!



こんな吹き出しをやりたかったw
最後に
僕みたいな初心者でもこんなに色んなことが出来るとは・・・。
まだ触り始めて少ししかたってないので、使いこなせたら何でも出来そうな気がします。
本当にビックリしたのが、テーマを変えるだけでPV数がアップし滞在時間も上がったのがビックリでした。
値段は10,800円と結構お高いですが、これからブログを育てて行こうと思っている初心者だからこそ購入してほしいテーマです。